
What happened to Flash technology?
This technology emerged back in the 90s and was a breakthrough in internet technology in terms of providing information. And thanks to this sites became alive, even taking into account the fact that the graphics are almost absent, as well as animation and voice acting. The special thing was that all pages loaded quickly and smoothly, regardless of the operating system and browser in use. But why did things change, what is it about?
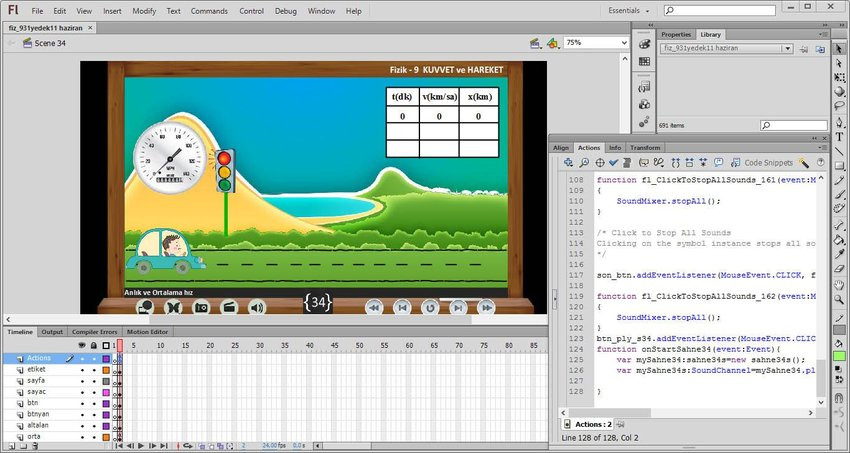
Numerous experts say that Flash is in vain stopped using, as it did not need the prohibitive parameters of the equipment, and to master it did not require tremendous effort. At the time of recycling, the emphasis was on the visual component rather than on the program code. But with all this, videos and games ran smoothly on any device.
But already in 2007, some difficulties began to appear, and this is due to the appearance of iPhones. And a new browser appeared that did not need this technological solution.
As time went on, the technology died out and other big players in the IT industry started to abandon it. And in 2016, all major browsers blocked pages with a Flash element.
What next?
As early as 2020, the company said it would stop supporting it. And this idea was supported by many companies and manufacturers.
At the moment, the legacy is only displayed in archives with games created thanks to Flash. And then there is often the question of how many resources will be enough to save it all?

What is the convenience of working in design with Adobe?
Of paramount importance to any site is the preparation of design. And at the moment there are a lot of programs that have been used for this. And many of them, depending on the specifics, have become in demand. It is important to understand that the industry does not stand still and requires constant development.
With this in mind, Adobe has come up with a new and effective plugin called Adobe XD. It’s a tool that has caused a lot of controversy and questions in web design. But what is it about?
- the interface. The resource is transparent and intuitive. And there’s a mutual transferability of information, which is nice.
- A narrow specialisation of high quality. It is a design product which helps to save time and money. And as an endorsement, Repeat Grid is worth highlighting, which helps you make adjustments in repeating grids.
- Universal Information Sharing. The integration is very convenient and comfortable, so that any data can be shared.
- Content recognition. This is a new algorithm for determining the type of data. If necessary, the software offers to create masks, which simplifies the work.
- Prototyping. This is an important element in creating an interface, in fact it is just assembling a wireframe that has no colours or dimensional adjustments. Before the graphic design, a precise layout is required, which is what prototyping entails.
- Previewing is now much easier.
Popular topics
-
 Powering the Virtual Gaming World: An Inside Look at Onli...
Powering the Virtual Gaming World: An Inside Look at Onli...Forbes online casino, a veritable titan in the digital gaming …
-
 Integration of IoT Devices with Mobile Apps: When the Sma...
Integration of IoT Devices with Mobile Apps: When the Sma...In 2025, smartphones have evolved beyond communication tools — they …
-
 Cryptocurrency Regulations: Global Perspectives and Futur...
Cryptocurrency Regulations: Global Perspectives and Futur...In the rapidly evolving world of digital finance, cryptocurrency stands …
-
 Page Weight Desktop Software
Page Weight Desktop SoftwareThis program is actively used today for SEO promotion. Its …
-
 Smartphone as a Work Tool: The Best Mobile Apps for Produ...
Smartphone as a Work Tool: The Best Mobile Apps for Produ...In today’s business environment, smartphones have evolved into indispensable work …